Selasa, 23 Juni 2009
Calendar for your blog
Go go Plain Calendars, chose the calendar you like (note that at the top of the page, there are other categories of calendars, so if you don't like the example calendar I chosed, you can always go for a different one). Below the example of the calender is a box containing the script to display the calendar. Click on the inside of the box and press ctrl+A (or right-click on your mouse and select "select all") to highlight all the script, click ctrl+C (or right-click on your mouse and select "copy") to copy the script into clipboard, and I think it is advisable to open a Notepad file and paste the script into Notepad (probably best to do it twice so you have an original and you have one you can edit. The calendar I selected for the above post has the script
<!-- FREE-BLOG-CONTENT.com -->
<br><center><iframe src="http://www.free-blog-content.com/Calendars/calendar00411.htm" width="120" height="150"
marginwidth="0" marginheight="0" frameborder="no" scrolling=no allowtransparency="true"></iframe></center>
<center><a style="font-size: 3mm" href="http://www.free-blog-content.com/">Free Blog Content</a></center></br>
Note that the width and height of the calendar is 120 and 150 respectively (highlighted in red above). The width of the sidebar of Natural Remedies is 150 pixels, so I would like to change its width to 148 pixels. (To learn how to find the width of your blog sidebar, refer to How to find the width of your blog Header, sidebars, main column (click BACK button to get back to this page). I opened Irfanview (click BACK button to get back to this page). I then click IMAGE > CREATE NEW (EMPTY) IMAGE from the menu bar at the top and then input the image width=120 and image height=150. Click OK and a new empty image will be created. I then click IMAGE > RESIZE/RESAMPLE and then keeping the "Preserve aspect ratio" ticked, I edited the width to 148 and the height automatically changed to 185 to keep the aspect ratio constant (that is, the calendar will not be distorted). With the edited script, I then sign into Blogger (Dashboard) and click LAYOUT for the relevant blog from the list of blogs. I click ADD A PAGE ELEMENT in the left sidebar and selected HTML/Javascript. I pasted the edited script for the calendar into the box and click "Save changes" and a new HTML/Javascript Page Element appear at the top of the left sidebar of the LAYOUT. I drag and drop the new HTML/Javascript Page Element to the second from the bottom of the left sidebar, then click "Save" at the top right of the LAYOUT. The result is as you see it.
I originally wanted to demonstrate this in the blog Computers, Internet and Search Engine Optimization (SEO) but found out that the blog uses a fluid width sidebar (which means the width of the sidebar changes with the screen resolution of the visitor. This complicates matter because I will then have to size the calendar to the smallest screen (resolution) to avoid problems. I have a way of doing it, but I think I will leave that for another post.
Senin, 22 Juni 2009
Making Pull Down Menu
The bad news for him is that there is only a limited number of posts he can put in the drop-down menu, and I doubt that would be sufficient for his long list of recipes. However, I suppose this drop-down menu can still be useful for making drop-down menus like for blogs, etc.
If he is still interested in doing it, this is how to proceed to generate the drop-down menu. For this task, it will be helpful to use a browser like FireFox which have tabbed browsing. In one tab, log into the Blogger account and click "POSTS" for the relevant blog. A page with with a list of posts will appear. Right click on "VIEW" on one of the post and select "Copy Shortcut" to copy the post URL into the clipboard.

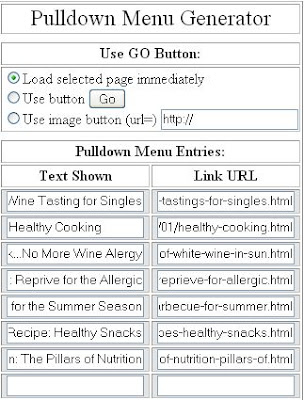
Open another tab and surf over to Drop-down Menu Generator. Paste the URL into the "Link URL" field. Then type the title of the post into the field for "Text shown". Continue the same process until you have entered all the post you want to appear in the drop-down menu, or you run out of fields to paste the Link URL.

Click on "Generate" and the script will be generated into the window below. Highlight all the script, copy into clipboard, then in the tab for the Blogger account, paste it into a HTML/Javascript "Add a Page Element" window and save.
Update 22 April, 2007: Phil provided an another drop-down menu (see comments). He gave a link to Drop-down menu creator by Hackosphere. I tried putting a drop-down menu on this blog Articles on Beauty. What you have to do is to provide a title for your drop-down menu, type the title of the link, the URL of the link, then click "Add Option". Make sure you don't click on "Add Option, or the link will appear more than once in the drop-down menu. To add another link, repeat above, and in this way, you can add as many link as you want - an advantage over the drop-down menu described in the post above. However, the drop-down menu width will expand with the text that you add, and it doesn't generate a script for you to paste into an "Add a Page Element" but add the widget direct into your Blogger account (you can choose the blog if you have more than one). Plus apparently, it add the widget to the first section in the template, which in the case of Articles on Beauty was the left sidebar. It ended up at the top of the left sidebar and was too wide for the sidebar. In the Layout, I tried to drag it to the footer, but for some reasons, the widget refused to be dragged. I had to delete the drop-down menu. There is further disadvantage. Even after deleting the pull down menu, Page Elements cannot be dragged and dropped. Looks like I will have to redo the whole template for Articles on Beauty again.
Jumat, 19 Juni 2009
New iPhone goes on sale with less drama

The phone also went on sale in Canada, France, Germany, Italy, Spain, Switzerland and the U.K. Other countries will get it throughout the summer. A few hundred people were in line just before the 7 a.m. (1100 GMT) opening of Apple Inc.'s flagship store on Manhattan's Fifth Avenue, a fraction of the people who lined up around the lock for last year's launch.
That launch turned into a debacle as Apple's servers failed to cope with the load of new customers trying to activate their phones. People who already had iPhones were trying to install a software update on the same day, adding to the pressure.
This year, Apple and AT&T In., the phone's U.S. carrier, defused the drama by taking pre-orders for the new phone online. That means fewer prospective buyers had a reason to stand in line, and it sped up the activation process.
Apple also released its software update for previous customers two days early. There were only scattered reports of problems with that upgrade.
The new model is called the 3G S. AT&T said it had taken pre-orders for "hundreds of thousands" of the phones. Apple sold one million units of the older model, the 3G, in the first three days last year.
For new customers signing a two-year contract with AT&T, the G S costs $199 or $299 depending on the memory capacity. Compared to the 3G, it has a faster processor and an upgraded camera.
Owners of the previous model, the iPhone 3G, will have to pay more than that. Most of them are not eligible for the new-customer pricing because AT&T subsidizes the cost of the phe and requires customers to "pay off" the subsidy through their monthly service fees before it will subsidize a new phone.
In line at the Fifth Avenue store, Brandon Dennie, 27, was not put off by the prospect of having to pay the unsubsidized price of $599 for the new phone. He's had a 3G for only six months, so he didn't qualify for the lowest price.
He's creating his own subsidy by selling his old phone for $200 to a colleague, and he has an Apple gift card.
"I want the video option and the speed," Dennie said.
In its two-year life, the iPhone range has revolutionized phone design and given AT&T a leg up on its rivals in recruiting customers willing to pay high monthly fees.
Competitors have started to catch up to some of the iPhone's signature features, like a user interface that's designed from the ground up to be navigated with finger touches. In particular, Palm Inc.'s Pre, which came out two weeks ago, has generated a lot of buzz and favorable reviews.
But the iPhone is still the king of smart phones. Pacific Crest analyst James Faucette estimated that exclusive carrier Sprint Nextel Corp. sold 90,000 to 100,000 Pres in the first week of sale, far lower than expected sales of the 3G S.
To grab even more market share, Apple is now selling the older 3G for a lower price: $99 with a two-year contract.
At an AT&T store in the New York borough of Queens, there were three people in line at 5:45 a.m. (0945 GMT) Sarah Gates and Ed Phyfe, the couple who were first in line, didn't know about the pre-order option until it was too late, and wanted to be sure to get phones from the small stock set aside for walk-ins.
"We got Sprint smart phones since just before the first iPhone came out, and we immediately regretted it," said Gates, 33. She has nothing against Sprint Nextel Corp., but the Motorola Q phones were awful, she said.
"I feel kind of bad to leave Sprint ... but I don't like any of the phones they have half as much the iPhone," she said.(Peter Svensson , The Associated Press , New York)
Selasa, 16 Juni 2009
MRT signs deal with PLN to power up train route
Jakarta residents’ dream of an end to chronic traffic jams took an important step Monday with the signing of an MoU between PT Mass Rapid Transit (MRT) and state power company PT PLN on supplying power to the project.
Purnomo Willy, general manager of PLN’s Jakarta and Tangerang branch, said the power company would construct two electricity plants along the 14.5-kilometer route linking Lebak Bulus in South Jakarta to Dukuh Atas in Central Jakarta in 2012.
For the initial phase, PLN will provide 50 megawatts of electricity to support the operation of the MRT, which is scheduled for construction starting next year and is expected to be up and running by 2016.
“We will use gas isolation technology that will enable us to build the power plants inside the stations to accelerate the electricity supply,” Purnomo said after the signing ceremony at the Jakarta Fairground in Kemayoran, Central Jakarta.
PLN will use its Jamali (Jawa-Madura-Bali) networks to supply electricity to the MRT, he added.
PLN has yet to announce the electricity rate per kilowatt-hour (kWh), but Purnomo made assurances it would be lower than the rate for industries.
There are 12 stations planned for construction along the Lebak Bulus-Dukuh Atas route, comprising eight elevated stations on a 10.5-kilometer stretch of track and four underground stations along a 4-kilometer stretch.
The route will start at Lebak Bulus and pass through Jl. Fatmawati, Jl. Cipete Raya, Jl. Haji Nawi, Blok A, Blok M, Jl. Sisingamangaraja and Senayan. It will then head underground and stop at stations in Bung Karno Indoor Stadium, Bendungan Hilir and Setiabudi, before ending up at Dukuh Atas.
The MRT is expected to be able to carry up to 340,000 passengers a day and take 28 minutes to travel from Lebak Bulus to Dukuh Atas, with an estimated headway of 4.5 minutes at each stop.
The MRT will also link up with other transportation services, including the Transjakarta buses.
The proposed transportation mode is expected to reduce commuters’ travel time, as well as improve the city’s air quality and revive its economy.
Governor Fauzi Bowo said the construction of the MRT would herald a major change in the city’s spatial planning, because of the advent of the underground network.
“People will be able to use the MRT or walk in the tunnels to go between nearby places on Jl. Sudirman, for instance,” he said.
“We will also build underground bicycle lanes that will be integrated with elevated lanes.”
He claimed the MRT would be able to reduce traffic jams along the corridor by more than 10 percent.
(The Jakarta Post)